Right, new day new mad idea. Using a naff webcam and a big ol’ TFT to capture normal maps and specular maps for a face. Some academic people have tried this using big illumination rigs and monitors before (but seemed to be working at it too hard).
First up left/right normals. By strobing a white line across the screen and compiling the pixels that light up the most you can build up a convincing normal map (black -> white = left to right):
So if you display a chess-board inverted with every frame and composite the difference in maximum and minimum brightness for each pixel over a bunch of flashes you trigger epilepsy. You also get:
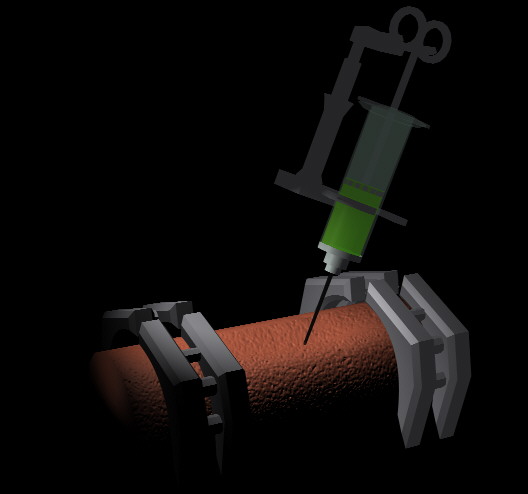
(a deoderent bottle with a 20 pence piece attached)
Good – but on the edges between the chess squares you get low change = no specular. Solution: most the squares around in a non-linear fashion (add a translation based on a random rotation).
The response for this algorithm was also very nervous and it acted as edge detection when something was moving a little. But it did pick out the eyes and my greasy nose.

For objects that are shiny but rough (such as the coin above) you get no output because the response is the same for both inverted and non-inverted stages. To differentiate between a matt bit of paper and shiny metal I tried different sizes of squares to display. With 1cm – 30cm sized squares I got the following results.
It looks like you get different responses for different levels of roughness. The differentiator seems to be when it peaks first. I’m also still getting a lot of striping, so supspecting something’s wrong with my averaging!