Demo mode is up and running on twak.org. Originally designed for the vcg website, the leeds-wp-projects makes it easy for users to explore your content via the pages’ featured images in-line, or in a fullscreen demo mode (and the high-octane extreme demo).
Category: Uncategorised
videos of open-world games
Sometimes it nice to have videos showing people just how big open world games have gotten.
glitches in the matrix
The great thing about graphics research is that my bugs are prettier than your bugs…
Solve all Java errors
openGL pipeline
loading the street view trike
Around the corner we can see reflections of the same bespectacled guy riding the trike around Soho…
Symposium On Geometry Processing 2017
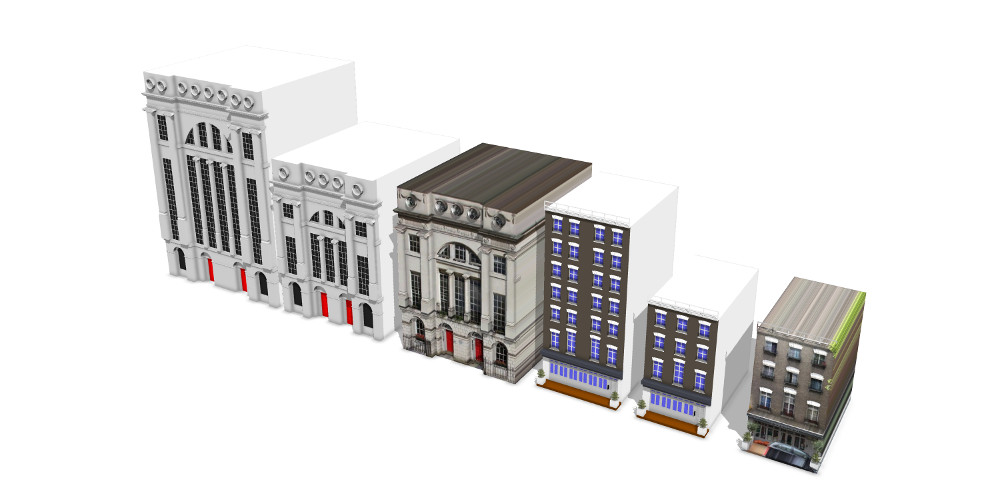
some london buildings in CityEngine
but what does it actually do?
in-browser video splicing
But these apps take a lot of time to learn, and most people don’t have time to do that just to make a holiday video – my Gran is never going to be able to use Movie Maker, however motivated she is. So we needed simpler video editing.
In answer to this, video editing platforms have become automated, and massively simplified, such as Magisto or WeVideo. These are online applications that enable easy video upload, and sharing from your phone, tablet or desktop.
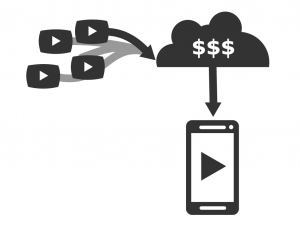
The problem with these online video editors is that they aren’t as interactive as the old desktop apps – you upload your footage to your provider in the cloud, and then wait to preview every action that you see. The waiting is caused by the expensive video splicing happening in the cloud, and causes a really ragged user experience – not what we want for Strobee at all:
With the advent of HTML 5 video, it’s possible to splice video in the browser. At Strobee we hijacked browser’s tools that were originally designed for variable quality streaming, to instead perform browser-side video splicing.
The way this works is that each bee (our short video clips) is stored as a static file on the server, and is requested by the browser. The browser uses our api to request file-names, based on the users’s preferences. The required static files are then requested from the server, and patches so they can be inserted into the video stream. This means that we can use all the usual static file caching techniques to reduce cost (Memcache, Cloudflare etc…), but give the user custom video streams:
 |
| Clips delivered straight to your phone, with much less expensive work done in cloud |
It’s these custom streams that allows Strobee to give users a different video every-time they come to the site, even every-time they perform an action (fast-forward, repeat a bee, change the length of a bee, preview a user’s stories). Even better it means that the video never has to end – we can keep adding bees as fast as the user watches them, even recycling already downloaded clips to save bandwidth.
Strangely, the most complicated part has been creating a simple UI that people understand – letting people edit video while they think they are just navigating a friend-list.
One final feature that we’re proud of, is that the user can even download their video. This uses just the same process – the composition happens in the user’s browser, splicing the video in memory. We look forward to finding out how this scales – both on the server side (when a user requests all their bees as a single video file), and client side (when browser tries to build the user’s video in memory).